It’s important to realize that Figma’s value resides in using the combined strength of the creative community, despite the fact that some may say that it only offers 10 tools compared to the enormous array seen in Adobe software. Figma has fostered a vibrant ecosystem of innovation by giving designers the flexibility to create plugins that are customized to their specific requirements.
With the advent of AI, these plugins have now reached a whole new level of power and usefulness, completely changing the design process. We are introducing to you now a carefully curated list of the top 10 AI-powered plugins that any designer has to try.
Ando

Ando is an AI-powered design assistant for Figma that helps designers generate layout suggestions, color palettes, and typography recommendations based on design principles and user preferences.
Key Features and Capabilities
- Layout suggestions
- Color palette generation
- Typography recommendations
Real-world Use Cases or Examples
Designers use Ando to speed up the design process, explore new design ideas, and maintain design consistency across projects.
Magician

Magician is an AI plugin for Figma that automates repetitive design tasks such as resizing elements, aligning objects, and generating responsive layouts based on user-defined rules.
Key Features and Capabilities
- Automated resizing and alignment
- Responsive layout generation
- Rule-based design automation
Real-world Use Cases or Examples
Designers leverage Magician to increase productivity, ensure design consistency, and focus on creative aspects of design by automating routine tasks.
Figma Autoname

Figma Autoname is an AI-powered tool that automates the naming process for layers, frames, and components within Figma designs. It intelligently suggests names based on design elements, making organization and collaboration more efficient.
Key Features and Capabilities
- Automated naming suggestions
- Improved design organization
- Time-saving functionality
Real-world Use Cases or Examples
Designers use Figma Autoname to speed up the design process, maintain consistency in naming conventions, and simplify collaboration among team members.
Automator

Automator is an AI plugin for Figma that automates repetitive design tasks, such as resizing elements, aligning objects, and applying design rules. It helps designers save time and focus on creative aspects of their designs.
Key Features and Capabilities
- Task automation for design elements
- Rule-based design adjustments
- Increased design efficiency
Real-world Use Cases or Examples
Designers leverage Automator to streamline their design workflows, ensure design consistency, and optimize design processes by automating routine tasks.
Wireframe Designer

Wireframe Designer is an AI tool that assists designers in creating wireframes and prototypes within Figma. It offers pre-built templates, design elements, and layout suggestions to expedite the wireframing process.
Key Features and Capabilities
- Pre-built wireframe templates
- Drag-and-drop design elements
- Rapid prototyping functionality
Real-world Use Cases or Examples
Designers use Wireframe Designer to quickly visualize design concepts, iterate on ideas, and create interactive prototypes for user testing and feedback.
Relume Ipsum

Relume Ipsum is an AI-powered text generator tool designed for Figma that helps designers quickly populate their designs with placeholder text. It generates realistic and coherent text content based on parameters set by the user.
Key Features and Capabilities
- Customizable text generation
- Realistic Lorem Ipsum alternatives
- Seamless integration with Figma
Real-world Use Cases or Examples
Designers use Relume Ipsum to fill in text placeholders in their designs, create realistic content layouts, and visualize design concepts more effectively.
Clueify

Clueify is an AI tool for Figma that provides design suggestions and recommendations based on design principles, user preferences, and industry trends. It offers insights to help designers make informed decisions during the design process.
Key Features and Capabilities
- Design recommendations
- Trend analysis
- User-centric suggestions
Real-world Use Cases or Examples
Designers leverage Clueify to enhance their design concepts, receive valuable feedback on their designs, and stay updated on current design trends to create more engaging and user-friendly interfaces.
Magestic — AI Generated Icon Sets

Magestic is an AI tool that generates custom icon sets for Figma designs based on design requirements and preferences. It offers a wide range of icon styles, colors, and sizes to suit various design needs.
Key Features and Capabilities
- Custom icon set creation
- Icon style customization
- Scalable vector icons
Real-world Use Cases or Examples
Designers use Magestic to quickly access high-quality icon sets, customize icons to match their design aesthetics, and maintain visual consistency across their projects.
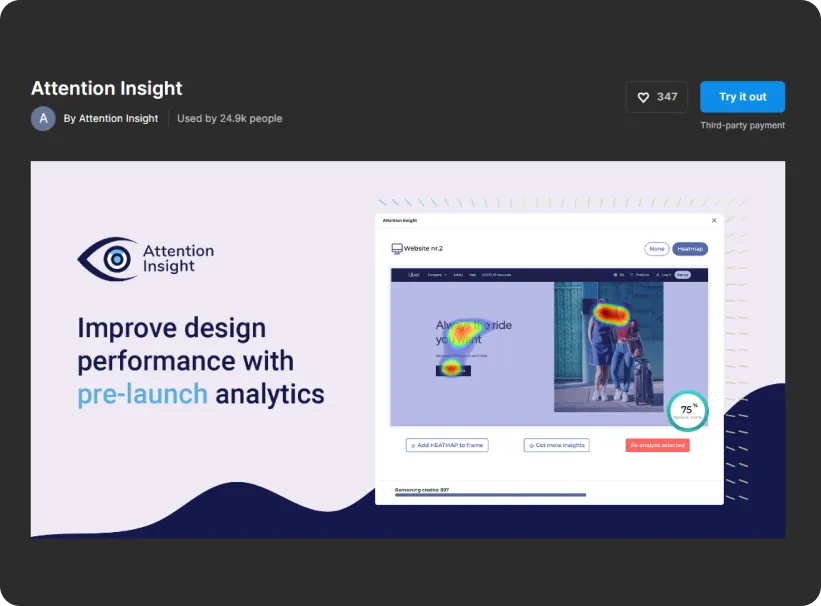
Attention Insight

Attention Insight is an AI tool that provides heatmaps and visual attention analysis for Figma designs. It helps designers understand where users focus their attention within a design, enabling them to optimize layouts for better engagement.
Key Features and Capabilities
- Heatmap visualization
- Attention analysis metrics
- Design optimization insights
Real-world Use Cases or Examples
Designers utilize Attention Insight to improve user engagement, optimize call-to-action placement, and enhance overall design effectiveness by analyzing user attention patterns within their designs.
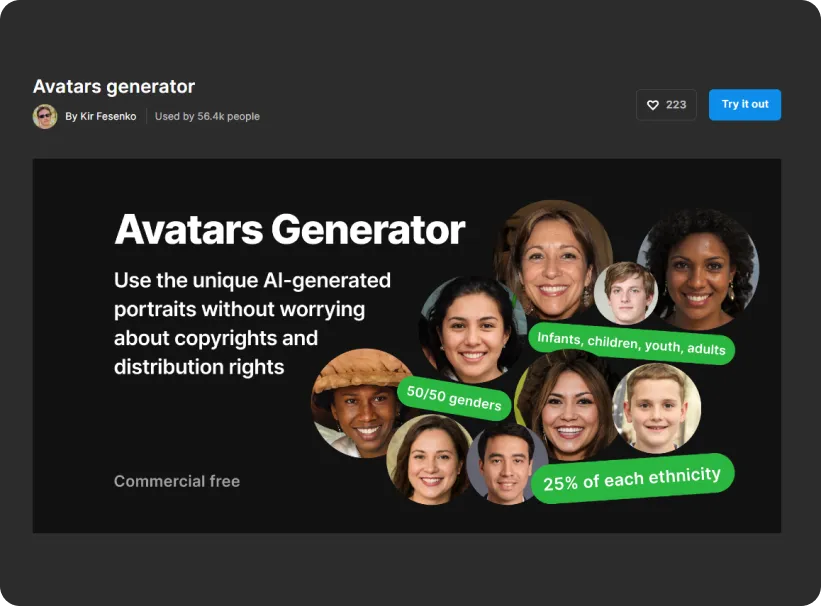
Avatars Generator

Avatars Generator is an AI tool that automates the creation of diverse avatar images for user profiles within Figma designs. It offers a variety of customizable options such as gender, age, ethnicity, and style preferences.
Key Features and Capabilities
- Diverse avatar creation
- Customizable avatar settings
- User profile image generation
Real-world Use Cases or Examples
Designers use Avatars Generator to quickly generate profile images for user interfaces, personalize user experiences, and add a human touch to their designs with unique avatar representations.
Conclusion
It’s important to realize that Figma’s value resides in using the combined strength of the creative community, despite the fact that some may say that it only offers 10 tools compared to the enormous array seen in Adobe software. Figma has fostered a vibrant ecosystem of innovation by giving designers the flexibility to create plugins that are customized to their specific requirements.
With the advent of AI, these plugins have now reached a whole new level of power and usefulness, completely changing the design process. We are introducing to you now a carefully curated list of the top 10 AI-powered plugins that any designer has to try.
