As a skilled Front-end Developer, I am delighted to introduce you to the realm of AI in front-end development
Accepting AI in front-end development opens us a plethora of intriguing possibilities. AI, a constantly expanding technology, has the ability to alter how we design and construct websites and web apps, resulting in smarter, more engaging, and user-centric experiences.
At its foundation, AI refers to the creation of intelligent systems (known as models) capable of analyzing data, learning from it, and making decisions based on trends and insights. In the context of front-end development, AI can be used to optimize different areas of online design and user experience, resulting in improved performance and satisfaction.
Framer X

Framer X is an advanced design tool that combines the power of design and code, allowing frontend developers to create interactive prototypes, design systems, and user interfaces with ease.
Key Features and Capabilities:
- Interactive Prototyping: Create dynamic and interactive prototypes for user testing.
- Design Components: Build reusable design components for consistent UI elements.
- Code Export: Generate clean code snippets for seamless integration into development projects.
Real-world Use Cases or Examples:
Frontend developers use Framer X to prototype complex interactions, design responsive layouts, and collaborate with design teams effectively.
Adobe XD

Adobe XD is a versatile design tool that enables frontend developers to create wireframes, mockups, and interactive prototypes for web and mobile applications with a focus on user experience design.
Key Features and Capabilities:
- Wireframing: Design wireframes for layout planning and content structure.
- Prototyping: Create interactive prototypes for user testing and feedback.
- Collaboration Tools: Share designs with team members and stakeholders for review.
Real-world Use Cases or Examples:
Frontend developers utilize Adobe XD to design intuitive user interfaces, prototype mobile app interactions, and iterate on design concepts based on user feedback.
Sketch

Sketch is a popular design tool that offers a wide range of features for frontend developers to create vector graphics, design interfaces, and collaborate on design projects efficiently.
Key Features and Capabilities:
- Vector Graphics: Create scalable vector graphics for high-quality designs.
- Artboard Layouts: Organize design elements on artboards for easy editing.
- Plugin Ecosystem: Extend functionality with plugins for enhanced design capabilities.
Real-world Use Cases or Examples:
Frontend developers use Sketch to design icons, UI components, and layouts for web and mobile applications, collaborating with design teams for seamless project workflows.
Figma

Figma is a cloud-based design tool that enables frontend developers to create collaborative designs, interactive prototypes, and design systems for seamless design-to-development workflows.
Key Features and Capabilities:
- Real-time Collaboration: Work simultaneously with team members on design projects.
- Prototyping: Create interactive prototypes with animations and transitions.
- Design Systems: Build and maintain design systems for consistent UI elements.
Real-world Use Cases or Examples:
Frontend developers leverage Figma to design responsive layouts, prototype user interactions, and create design systems for scalable and consistent UI designs.
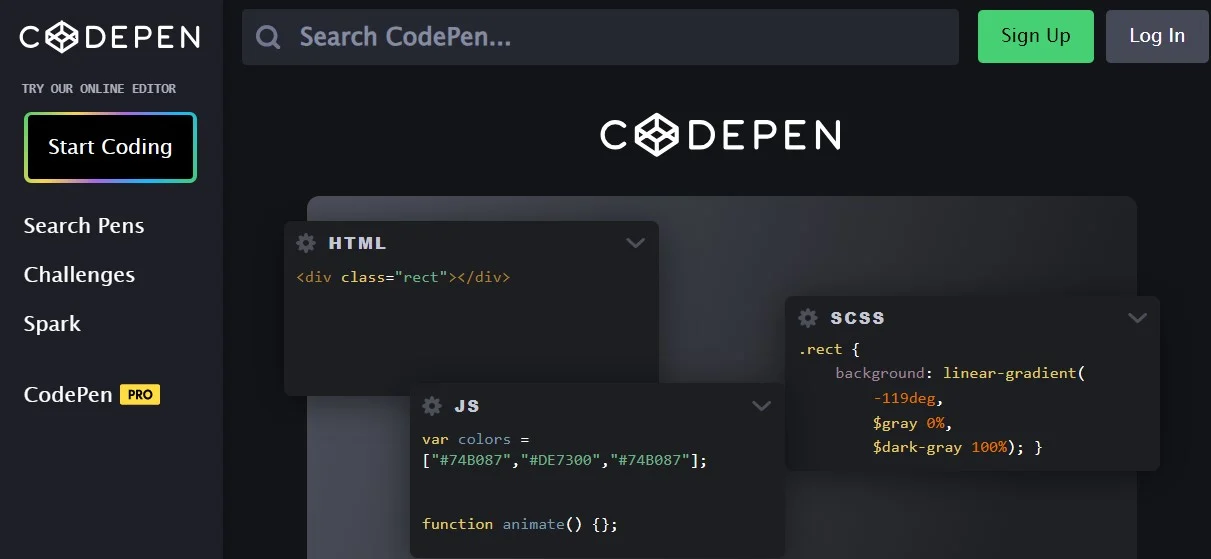
CodePen

CodePen is an online code editor and frontend development tool that allows developers to write, test, and showcase HTML, CSS, and JavaScript code snippets for rapid prototyping and sharing.
Key Features and Capabilities:
- Code Playground: Experiment with code snippets in a live environment.
- Collaboration: Share code snippets, projects, and demos with the community.
- Frontend Development Tools: Access a range of frontend development tools and libraries.
Real-world Use Cases or Examples:
Frontend developers use CodePen for prototyping CSS animations, testing JavaScript functionalities, and sharing code snippets for feedback and collaboration.
DeepAI

DeepAI is an AI platform that offers a range of AI models and tools for image recognition, text analysis, and natural language processing to enhance frontend development projects.
Key Features and Capabilities:
- Image Recognition: Utilize AI models for image classification and object detection.
- Text Analysis: Analyze text data for sentiment analysis and content categorization.
- Natural Language Processing: Process and understand human language for intelligent applications.
Real-world Use Cases or Examples:
Frontend developers integrate DeepAI for image recognition in web applications, text analysis for content optimization, and natural language processing for chatbots and AI assistants.
Dialogflow

Dialogflow is a conversational AI platform that enables frontend developers to build chatbots, virtual agents, and voice interfaces for interactive user experiences and customer support.
Key Features and Capabilities:
- Natural Language Understanding: Process and interpret user input for intelligent responses.
- Multi-platform Support: Deploy chatbots across websites, apps, and messaging platforms.
- Integration Options: Connect with various APIs and services for enhanced functionality.
Real-world Use Cases or Examples:
Frontend developers use Dialogflow to create chatbots for customer service, virtual agents for websites, and voice interfaces for interactive applications.
RunwayML

RunwayML is a creative tool that leverages AI models for image and video processing, enabling frontend developers to explore AI-powered visual effects and creative applications.
Key Features and Capabilities:
- AI Models Library: Access a range of AI models for image and video manipulation.
- Real-time Processing: Apply AI effects and filters in real-time to visual content.
- Creative Applications: Experiment with AI-powered tools for artistic projects and visual design.
Real-world Use Cases or Examples:
Frontend developers use RunwayML for generating AI art, applying visual effects to images and videos, and exploring creative applications of AI in frontend design.
Clarifai

Clarifai is an AI platform that offers image and video recognition capabilities for frontend developers to integrate AI-powered visual analysis into their applications and projects.
Key Features and Capabilities:
- Image Recognition: Identify objects, scenes, and concepts in images and videos.
- Custom Models: Train AI models for specific image recognition tasks.
- API Integration: Easily integrate AI-powered image analysis into frontend applications.
Real-world Use Cases or Examples:
Frontend developers utilize Clarifai for image tagging, content moderation, and visual search functionalities in web and mobile applications.
MonkeyLearn

MonkeyLearn is a text analysis platform that provides frontend developers with AI models for text classification, sentiment analysis, and entity recognition to enhance text processing capabilities.
Key Features and Capabilities:
- Text Classification: Categorize text data into predefined categories.
- Sentiment Analysis: Analyze text sentiment for customer feedback and reviews.
- Entity Recognition: Identify and extract entities from text for information extraction.
Real-world Use Cases or Examples:
Frontend developers integrate MonkeyLearn for text categorization in chatbots, sentiment analysis in social media monitoring, and entity recognition in content analysis.
Conclusion
Any financial and cryptocurrency market information provided on Analytics Insight are sponsored articles created for informative purposes only and do not constitute investment advice. Readers are also reminded that cryptocurrency products and NFTs are unregulated and can be extremely dangerous. There may be no regulatory recourse for any losses incurred in such transactions. Before making any investing decisions, conduct your own research and consult with financial specialists. The decision to read the following is solely a matter of choice and shall be interpreted as an affirmative undertaking/guarantee in favor of Analytics Insight to be freed of any/all potential legal action or enforceable claims.
